Per la costruzione di un sito web e/o di un e-commerce, vengono utilizzate delle immagini digitali.
Esse hanno un ruolo fondamentale per poter dare un esperienza positiva ed efficace ad un potenziale utente o cliente.
Di conseguenza, è necessario curare alcuni particolari che potrebbero essere determinanti.
Ma prima di arrivare a parlare di questo, introduciamo il discorso con alcune informazioni di base che ci porteranno ad avere un concetto a 360° di ciò che andremo a realizzare.
Che cosa è un immagine digitale? Perché si chiama digitale?
Con “digitale” si intende qualcosa che ha a che fare con numeri o che utilizza numeri per operare.
Infatti, nel mondo dell’informatica, il principio di base è un sistema binario costituito dai numeri 0 e 1.
L’immagine acquisisce la connotazione di “digitale” nel momento in cui viene creata tramite dei processi che trasformano una serie di dati e informazioni in codici, che vengono poi recepiti, memorizzati e utilizzati da sistemi digitali, come un tablet, un cellulare, un computer, ecc., che, tramite uno schermo di piccole o grandi dimensioni, possono riprodurre l’immagine.
Come si ottiene un’immagine digitale?
Sostanzialmente ci sono 4 categorie di acquisizione per le immagini digitali:
1. Immagini ottenute con una macchina fotografica digitale
Queste immagini vengono ottenute tramite dei sensori di luce che captano l’immagine quando viene premuto il tasto di scatto nella fotocamera, dopodiché tali informazioni vengono rielaborate e memorizzate per poterle rivedere a nostro piacimento.

2. immagini create con programmi o applicazioni
Esistono dei programmi o applicazioni che permettono di creare direttamente l’immagine nel computer, tablet, cellulare o qualsiasi altro sistema appropriato.
Molti grafici, artisti, ecc., utilizzano questo sistema per creare cose nuove o ricreare cose già esistenti.
Ad esempio, uno stilista che delinea le forme di un nuovo capo di abbigliamento, un disegnatore di nuovi modelli di auto, un ingegnere che traccia le linea di un progetto, ecc., utilizzano questo sistema.

3. Fotografie e immagini modificate con programmi o applicazioni.
Un altro sistema consiste nel recuperare un immagine, che si può trovare su internet, sulla macchina fotografica o in qualsiasi sistema di memoria, e modificare tale immagine con un programma o un’applicazione apposita.
Ad esempio, si può aumentare la nitidezza, eliminare gli occhi rossi, fare dei ritagli, ecc.

4. immagini acquisite tramite scansione
L’acquisizione digitale di un immagine può essere effettuata tramite uno scanner, ossia una macchina che permette di fare una scansione della foto, con la quale vengono recuperate delle informazioni attraverso dei sensori di luce.
Queste informazioni vengono elaborate, inviate e memorizzate in un computer che ci permette poi di vederle ricreate nello schermo.

Scaricare immagini per siti web e e-Commerce
Ci sono vari stock sul web da cui scaricare photo e immagini, sia gratis che a pagamento.
Alcuni gratuiti sono :
Oppure, a pagamento:
Qui trovate svariate foto che potete utilizzare per la creazione del vostro sito web o per qualsiasi altro utilizzo.
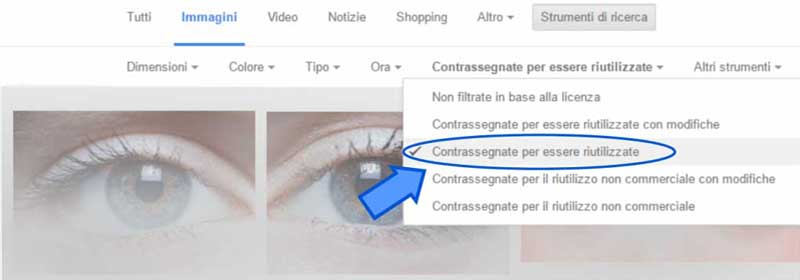
Un altra opzione sarebbe scegliere direttamente le immagini dal motore di ricerca, digitando sulla barra di ricerca il nome o il titolo delle immagini cui siete interessati, come vedete qui di seguito:

Qui occorre aprire una parentesi: state attenti a non utilizzare immagini protette da copyright, altrimenti potreste essere soggetti a conseguenze che vanno dal dover rimuovere le immagini dal sito al ricevere una denuncia e pagare ingenti somme di denaro.
La soluzione per questo è filtrare la ricerca utilizzando la parte superiore della barra di ricerca.
Selezionate la voce strumenti di ricerca.
Leggi anche l’articolo Come trovare immagini gratuite per i tuoi progetti?

Poi selezionate la voce diritti di utilizzo.

Dopodiché, selezionate contrassegnate per essere riutilizzate.

In questo modo abbiamo eluso il problema e possiamo scaricare delle immagini senza essere vincolati o limitati da questo fattore.
Ora andiamo alla ricerca dell’immagine che desideriamo scaricare.

Dopo averla selezionata facendo un click su di essa e poi un click con il tasto destro del mouse, selezioniamo la voce “Salva immagine con nome” e selezioniamo la cartella di destinazione in cui ritroveremo il file che è stato salvato.
Poi un click su “salva“.
Ora potrete usufruire dell’immagine a vostro piacimento.
Ma la scelta migliore, per chi avesse la possibilità economica, rimane attingere direttamente a stock di qualità che permettono di scegliere fotografie originali, che seguono standard molto alti e hanno vari formati in cui scaricare l’immagine, in base all’utilizzo voluto.
Questa opzione è per chi desidera fare un lavoro professionale.
Dimensione delle immagini per siti web e e-Commerce
Ogni immagine digitale ha le sue dimensioni in altezza e in larghezza.

Queste vengono misurate in pixel.
Il pixel è l’elemento più piccolo che costituisce un immagine digitale.
Come vedete nell’immagine seguente, ognuno di quei quadratini è un Pixel.
![]()
L’unità di misura che viene utilizzata solitamente per indicare la dimensione delle immagini digitali è il MegaPixel, che vuol dire 1.000.000 di pixel.
In fase di costruzione di un sito web o di un e-Commerce, ci si deve attenere a degli spazi precisi ed ogni componente strutturale ha le sue dimensioni, come vedete in questo modello di e-Commerce.

Queste dimensioni vengono assegnate arbitrariamente in base alla decisione del grafico o di chi mette in piedi il sito.
Di conseguenza, per poter riempire ognuno di questi spazi con delle immagini è necessario tenere conto delle dimensioni che sono state stabilite e inserire delle immagini adatte in termini di altezza e larghezza.
Ad esempio, l’immagine di un prodotto da caricare sull’e-Commerce, come questo:

Altrimenti potrebbero verificarsi dei problemi per quanto riguarda le proporzioni delle immagini, come riassume questa foto.

Immaginate di inserire le foto dei prodotti da vendere sul vostro e-Commerce che risultino così sproporzionate.
Di sicuro non avrete molti acquirenti.
Per questo motivo, oltre alla tecnica serve sempre un pizzico al quadrato di buon senso.
In conclusione, dopo aver selezionato le immagini, assicuratevi che siano adatte alle dimensioni degli spazi di cui disponete.
Risoluzione delle immagini per siti web ed e-Commerce
La risoluzione è la densità di punti elementari in relazione ad una dimensione lineare, termine usato soprattutto nel campo delle immagini digitali.
Per farla semplice, più puntini ci saranno ad esempio in un pollice quadrato (il pollice è un unità di misura usata nei paesi anglosassoni che equivale a 2,54 cm), maggiore sarà la risoluzione.
Un’immagine digitale è composta essenzialmente da un certo numero di punti colorati, i pixel (il pixel è l’elemento più piccolo che costituisce un immagine digitale, come spiegato in precedenza).
La risoluzione viene espressa in dpi (“dots per inch”, cioè “punti per pollice”).
Un certo valore di dpi ci indica quanti punti elementari (dots) ci sono in ogni pollice (inch).
Valori più alti significheranno che i punti saranno più fitti, più vicini tra loro, quindi si avrà una maggiore risoluzione.
Al contrario, valori bassi indicheranno che i punti avranno una densità (una distanza tra di loro) più elevata.
Punti troppo distanti tra loro daranno luogo ad un’immagine poco definita, in cui i punti stessi saranno visibili ad occhio nudo con conseguente diminuzione della qualità dell’immagine.
Aumentando la densità dei punti si ottengono immagini migliori.
Vediamo un esempio qui di seguito:

A causa della struttura dell’occhio umano è inutile superare una certa soglia di definizione.
Il nostro sistema oculare infatti è in grado di distinguere dettagli fino alla risoluzione di circa 300 dpi.
Oltre questa portata, qualsiasi altro particolare verrebbe confuso con gli altri dettagli e non sarebbe captato dall’occhio umano.
Per questa ragione è stato stabilito che la risoluzione ottimale per un’immagine fotografica è di circa 300 dpi (massima qualità) con un minimo di 200 – 240 dpi in casi particolari.
Utilizzi diversi prevedono, tuttavia, valori anche molto più bassi.
Ad esempio per libri e riviste di qualità saranno adeguati 300 dpi; per stampe di grandi dimensioni 200 dpi; per quotidiani 100 dpi; per web e monitor 72 dpi.
Per quanto riguarda le immagini per siti web ed e-Commerce è richiesta una risoluzione di 72 dpi.
Peso delle immagini per siti web ed e-Commerce

Ogni file (con file si intende deposito o documento contenente informazioni e dati) che viene archiviato in una qualsiasi memoria ha un “peso” e occupa uno “spazio”.
Alla stessa stregua, le immagini che vengono caricate nel sito web o e-Commerce hanno un peso.
Quest’ultimo influisce sulla velocità di risposta del sito.
Se le immagini sono troppo grandi come dimensione o se vengono usate immagini con una risoluzione troppo alta, avremo un peso maggiore.
Mentre un potenziale utente o cliente sta navigando sul nostro sito, si aspetta che questo sia fluido, che non sia necessario aspettare troppo quando passa da una pagina ad un altra o da un articolo all’altro.
Questo non vuol dire che bisogna usare immagini troppo piccole o di qualità scadente.
Ma cerchiamo di bilanciare le due cose, usiamo immagini di qualità che allo stesso tempo non siano troppo pesanti.
Tali informazioni sono state trattate precedentemente in questo articolo.
Potete fare riferimento a quelle.
Voi quali pensate che siano altre informazioni di base che potrebbero essere utili riguardo le immagini per siti web e e-commerce?
